Here are some tips on how to add images and text to wordpress pages.
Media library
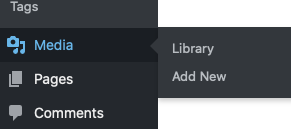
WordPress stores all images in the Media library, this can be found on the left hand menu. This is where you find all images you have uploaded to WordPress.

To add a new image to the Image Library, select the library and then either use the Add New button at the top.
Adding a block
A page is built up by adding blocks using the ![]() plus button . There are lots of blocks to choose from but the most commonly used ones are Paragraphs, Images, and Headings. If you can’t see the plus button, move the mouse around at the end of block you are on and it should appear. You can also select a particular block by clicking the Block navigation button, top left:
plus button . There are lots of blocks to choose from but the most commonly used ones are Paragraphs, Images, and Headings. If you can’t see the plus button, move the mouse around at the end of block you are on and it should appear. You can also select a particular block by clicking the Block navigation button, top left: ![]() This is useful if you want to add a block in the middle of a page. For text blocks all you need to do is press Enter at the end of a block and this will create a new Paragraph block.
This is useful if you want to add a block in the middle of a page. For text blocks all you need to do is press Enter at the end of a block and this will create a new Paragraph block.
Removing a block
If you want to remove a block you can delete it by using the options menu ![]() The remove option is at the bottom.
The remove option is at the bottom.
Adding an image block
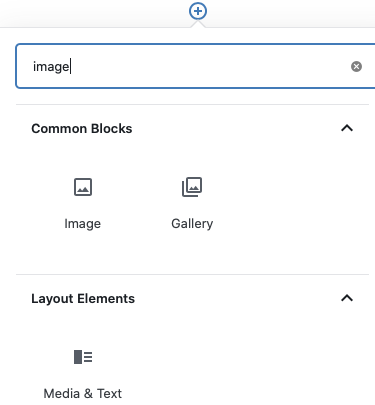
Choosing the image type block from the block editor allows you to add an image block. If you can’t find it, try typing ‘image’ into the search box, eg:

Once you’ve added the block you can use the alignment button ![]() to make the image centered, full width etc.
to make the image centered, full width etc.
Adding an inline image
Normal image blocks are shown on a line of their own, and this gives you a lot of control over the size and alignment. Sometimes though you might want to put a smaller image inside a paragraph block. You can do this using the Rich text dropdown menu. ![]() This has an option to add an inline image. These should be used carefully as you’ll have a lot less control over their appearance. My personal preference is to mainly use Image and Media Text blocks as these give you much more control over appearance.
This has an option to add an inline image. These should be used carefully as you’ll have a lot less control over their appearance. My personal preference is to mainly use Image and Media Text blocks as these give you much more control over appearance.